”color UI“ 的搜索结果
全网最全color-ui文档
最新colorUI后台模板,源码下载。12月份更新,后续将会更新其他模板
colorUI样式笔记
标签: 前端 css javascript
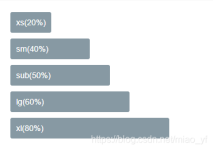
首先先将内容方块区域大小显示出来,然后在方块的四个角贴上你设置的半径大小的四个圆,将边角超出圆的区域隐藏,就是圆角样式的最终呈现效果。
探秘ColorUI-GA:打造极致视觉体验的前端框架 项目地址:https://gitcode.com/XiaokangLei/ColorUI-GA 项目简介 如果你正在寻找一个能够快速构建美观、一致且响应式的Web应用界面的工具,那么 ColorUI-GA 值得你关注...
基于微信小程序的 ColorUI扩展的商城模板
基于uniapp、uviewUI、colorUI实现的记事本,适用于微信小程序。后端基于node.js,已放置在云服务器上。 基于uniapp、uviewUI、colorUI实现的记事本,适用于微信小程序。后端基于node.js,已放置在云...
基于uniapp+WeUI+colorUI开发设计的一个多平台网上挂号系统源码(微信小程序、支付宝小程序)+项目说明.zip 【项目介绍】 该项目是基于uniapp+WeUI+colorUI开发设计的一个多平台网上挂号系统;该系统主要通过使用...
项目重写了~~基于uni-app,colorUI,封装了《自定义TabBar》《上传图片》《全局自定义loading》等功能 主要适配 微信小程序、APP、H5。 新版特点 加入了 colorUI 开发起来更顺手更快。 融合了七牛云存储+阿里OSS存储...
微信小程序Color UI组件库
标签: 小程序
ColorUI是一个Css类的UI组件库!不是一个Js框架。相比于同类小程序组件库,ColorUI更注重于视觉交互!
非常简单,使用方便
uniapp集成colorUI uView Vuex uVIew集中管理API,请求响应拦截器,工具类封装
微信小程序引入colorui组件库,自定义导航栏和tabbar,仅用于个人记录学习之用
ColorUI uniapp this is a test demo
ColorUI迎来了2.0的升级,相比之前的版本,2.0版本重构了基础代码,增加了更多的配色,这是一个全新的小程序UI解决方案。ColorUI是一个Css类的UI组件库!不是一个Js框架。相比于同类小程序组件库,ColorUI更注重于...
WeChat-ColorUI-shop-templet 微信小程序的 ColorUI扩展的商城模板 下载后,使用小程序开发工具导入后即可预览效果。 图片效果查看: 新发布了一个基于uni-app开发的仿转转商城APP的模板,有兴趣的朋友,可以去看看...
ColorUi.rar
标签: 微信小程序 UI
是一个开源的样式比较丰富的微信小程序UI,解压微信开发者工具打开项目,需要什么组件去引入组件复制代码就行
ColorUI资源包2.0版本
标签: 学习
ColorUI资源包2.0版本ColorUI资源包2.0版本ColorUI资源包2.0版本ColorUI资源包2.0版本ColorUI资源包2.0版本ColorUI资源包2.0版本ColorUI资源包2.0版本ColorUI资源包2.0版本ColorUI资源包2.0版本ColorUI资源包2.0版本...
小程序colorui使用,直接在app.wxss引入俩个文件即可。 例如: @import 'pages/weui/weui.wxss'; @import 路径;
微信小程序的ColorUI扩展的商城模板
基于微信小程序和ColorUI开发的小区智慧物业微信小程序,前端框架使用ColorUI,功能包括但不限于:社区公告,社区活动场地神申请,物业缴费,社区活动公示,物业保修,投诉建议,当日全国油价查询,当日全国个省份天气...
wechat_colorUI_frame:原生微信小程序+ colorUI +接口封装+自定义首页=开箱即用
1:把colorui里三个文件复制到自己项目中去。2:想要的c复制到自己的项目中。
colorui 下载并引用 下载源码解压,复制根目录的 /colorui 文件夹到你的根目录App.vue 引入关键Css main.css icon.css <style> @import "colorui/main.css"; @import "colorui/icon.css"; @import "app....
基于ColorUI的微信小程序,暂时留存,纯属测试,纯属测试
colorUi最新版组件包
推荐文章
- 大数据和云计算哪个更简单,易学,前景比较好?_大数据和云计算哪个好-程序员宅基地
- python操作剪贴板错误提示:pywintypes.error: (1418, 'GetClipboardData',线程没有打开的剪贴板)...-程序员宅基地
- IOS知识点大集合_ios /xmlib.framework/headers/xmmanager.h:66:32: ex-程序员宅基地
- Android Studio —— 界面切换_android studio 左右滑动切换页面-程序员宅基地
- 数据结构(3):java使用数组模拟堆栈-程序员宅基地
- Understand_6.5.1175::New Project Wizard_understand 6.5.1176-程序员宅基地
- 从零开始带你成为MySQL实战优化高手学习笔记(二) Innodb中Buffer Pool的相关知识_mysql_global_status_innodb_buffer_pool_reads-程序员宅基地
- 美化上传文件框(上传图片框)_文件上传框很丑-程序员宅基地
- js简单表格操作_"var str = '<table border=\"5px\"><tr><td>序号</td><-程序员宅基地
- Power BI销售数据分析_powerbi汇总销售人员业绩包括无销售记录的人-程序员宅基地